

https://i.servimg.com/u/f11/15/36/06/81/7110.png

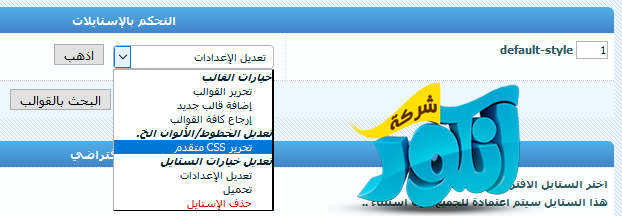
اولا توجه نحو لوحة الادارة ومن ثم الاستايلات والقوالب
وبعدها اضغط على التحكم بالاستايلات
وسيكون هناك قائمة بالاستايلات الموجوده لديك
اختر واحد وافتح القائمة واختر محرر الـ css

وفي صندوق الاكواد ابحث عن الكود التالي
CODE
.codemain{
background-color: transparent;
background-image:url('images/css_img_code.gif');
background-repeat: no-repeat;
color:#465584;
font: normal 12px tahoma;
margin-right:auto;
margin-left:auto;
margin-top:5px;
margin-bottom:5px;
padding-top:30px;
padding-bottom:20px;
padding-right:5px;
padding-left:5px;
border:1px solid #dbdbdb;
max-height: 50px;
min-height: 100px;
width:auto;
direction:ltr;
overflow:scroll;
}
واضف مكانه الكود التالي
CODE
.codemain {
text-align: center;
margin: auto;
padding: 2px;
height: auto;
width:70%;
font-family: tahoma;
font-size: 12px;
color: #F06F0F;
background-color: #F7F7F7;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-top-width: 2px;
border-right-width: 5px;
border-bottom-width: 2px;
border-top-color: #CCCCCC;
border-right-color: #148D9F;
border-bottom-color: #CCCCCC;
float: left;
-moz-border-radius: 2px 2px 2px 2px;
border-radius: 10px 10px 10px 10px;
}
واحفظ
بالتوفيق للجميع
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية
والسلام ختام
الموضوع الاصلي
https://www.inkkor.com/t4794-topic#18211

