وعليكم السلام
اجابة الطلب الأول
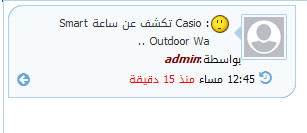
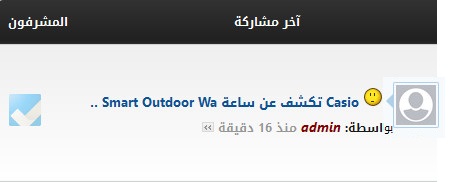
شرح طريقة إظهار الصورة الرمزية للكاتب بجانب كل عنوان آخر مشاركة في الصفحة الرئيسية
الخطوة الأولى
افتح قالب : sections_list
وابحث عن :
CODE
<span class="writer_photo_thumb"></span>
واضف أعلاه:
CODE
{if {$_CONF['info_row']['allow_avatar']}}
<div class="UserPhoto_tiny_RCS" title="{$lang['Picture']} {$forum['username']} {$lang['Personal']}">
<span class="User-Picture-forum-Home" style="background-image: url({$forum['writer_photo']});"></span>
</div>
{if {$align} == 'right'}
<div class="PBB-WBS" style="border-right-color: #82ACD8;"></div>
{else}
<div class="PBB-WBS" style="border-left-color: #82ACD8;"></div>
{/if}
{/if}
الخطوة الثانية:
افتح ملف : style.css الخاص بالأستايل
للأستايل الخاص بك ستجده على هذا المسار
http://www.younes.host4free.ml/Up/styles/KeyBoard/css/style.css
واضف في نهايته هذه الأكواد:
CODE
.UserPhoto_tiny_RCS {
border:1px solid #A5C8E0;
float:right;
padding:2px;
background-color:transparent;
border-radius: 2px;
display: block;
}
.UserPhoto_tiny_RCS img {
width:40px;
height:40px;
text-align:center;
}
.PBB-WBS {
width:0px;
height:0px;
border-style:solid;
border-width:7px;
border-left-style:none;
border-top-color:transparent;
border-bottom-color:transparent;
border-right-color:#82ACD8;
float:right;
margin-top:12px;
padding-left:4px;
}
.User-Picture-forum-Home{
width: 40px;
height: 40px;
background-position: center;
background-repeat: no-repeat;
background-size: 40px;
display: inline-block;
vertical-align: middle;
}
أنتهى ..
اجابة الطلب الثاني
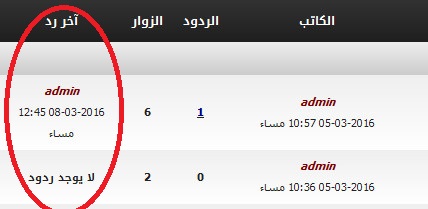
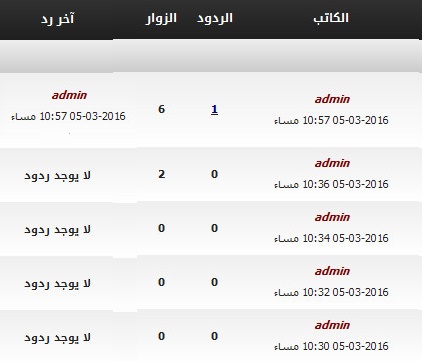
شرح تعديل عرض خلية آخر رد في صفحة القسم
وهي بتغيير نسب العرض للجداول وخلاياها
والطريقة هي
بفتح القالب : forum_subject_table
وابحث عن كل : ( مكررة اكثر من مرة)
CODE
65%
واستبدله جميعها بـ :
CODE
50%
وابحث عن كل : ( مكررة اكثر من مرة)
CODE
25%
واستبدله جميعها بـ :
CODE
40%
أنتهى ..
والله يا أخي لو استخدمت الاستايل الافتراضي وغيرت الوانه حسب ما يناسبك كان اريح لك من اجراء تعديلات كثيرة على استايلات قديمة
فالاستايلات الحديثة للنسخة 3.0.2 متطورة اكثر من الاستايلات القديمة
موفق